반응형 웹사이트의 중요성
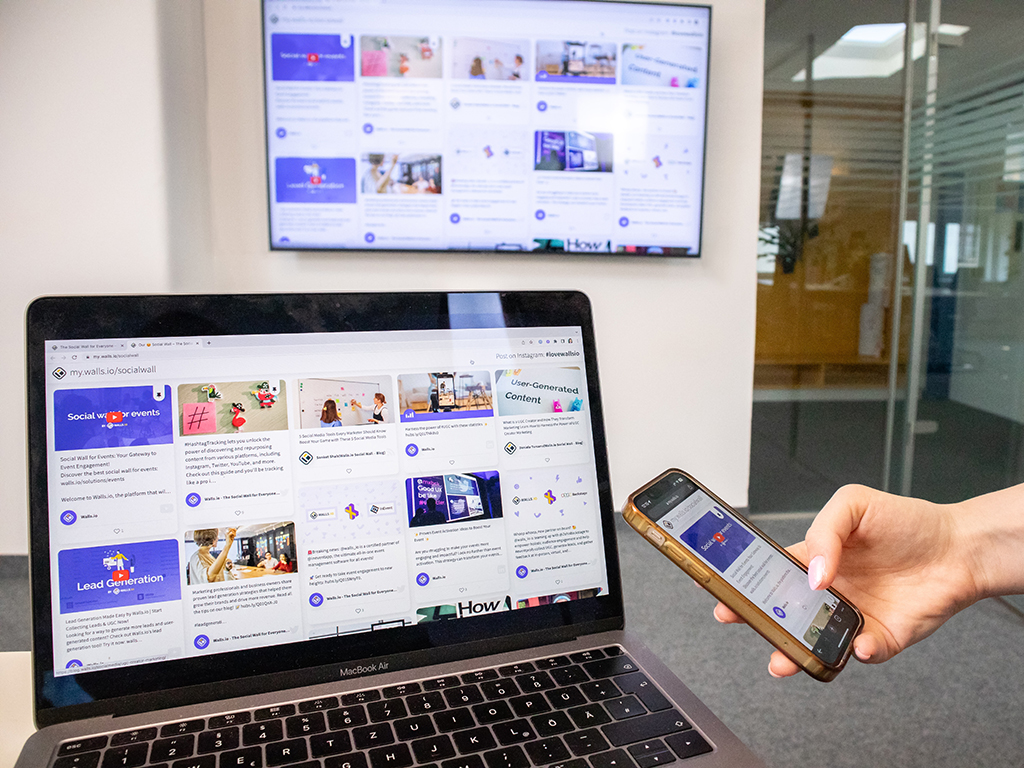
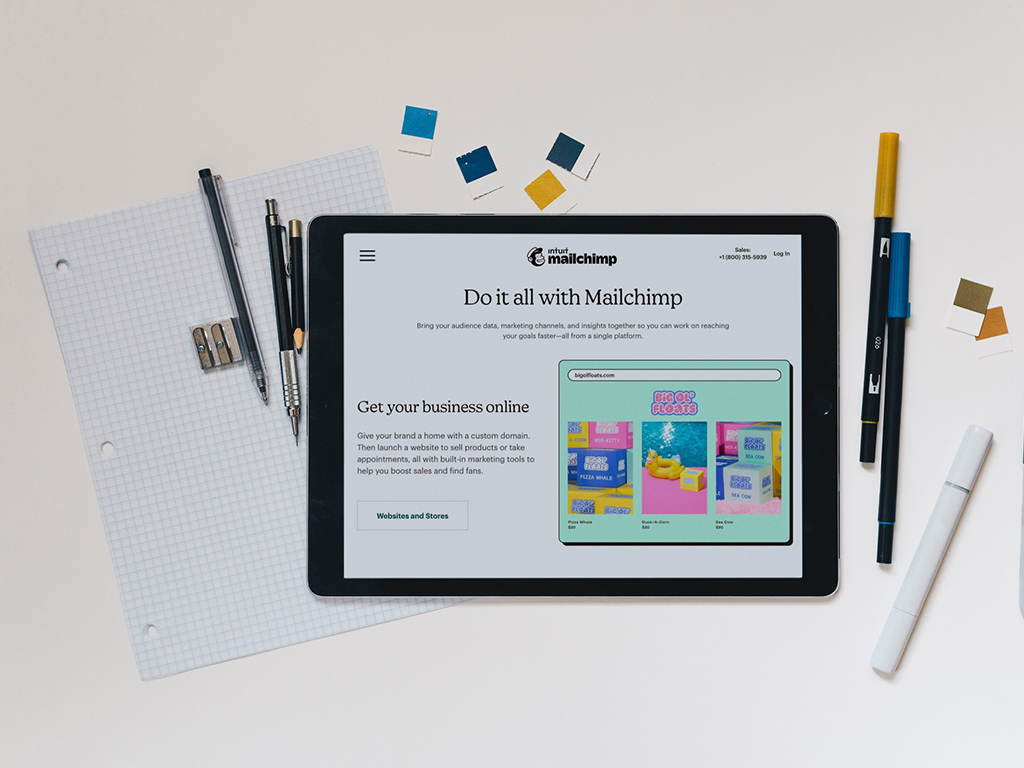
1.다양한 디바이스 사용: 스마트폰, 태블릿, 데스크탑, 노트북 등 다양한 디바이스에서 웹사이트를 열람하는 사용자가 늘어나고 있습니다. 반응형 웹사이트는 이러한 다양한 화면 크기와 장치에 맞게 최적화된 경험을 제공합니다.
2.검색 엔진 최적화(SEO): 구글과 같은 검색 엔진은 반응형 웹사이트를 선호하며, 모바일 친화적인 웹사이트를 검색 결과 상위에 노출시킵니다. 따라서 SEO에 긍정적인 영향을 미칩니다.
3.사용자 만족도: 반응형 웹사이트는 페이지 로딩 속도를 향상시키고, 화면 크기에 따라 콘텐츠를 조절하여 사용자 경험을 개선합니다. 이로 인해 고객 만족도가 높아집니다.
반응형 웹사이트는 현대 웹 디자인의 필수 요소 중 하나로, 다양한 디바이스와 화면 크기에 대응하여 웹사이트를 최적화하는 기술입니다. 이 글에서는 반응형 웹사이트의 중요성, 원칙, 구현 방법 및 혜택에 대해 자세히 살펴보겠습니다.
반응형 웹사이트의 원칙
1.유연한 그리드 시스템: 그리드 시스템을 활용하여 콘텐츠를 다양한 화면 크기에 맞게 배치합니다.
2.이미지 및 미디어 최적화: 큰 이미지를 작은 화면에 표시할 때 최적화된 이미지를 사용하여 페이지 로딩 속도를 높입니다.
3.미디어 쿼리(Media Query): CSS 미디어 쿼리를 활용하여 화면 크기에 따라 스타일을 조절합니다.
4.타이포그래피 관리: 글꼴 크기와 줄 간격을 조절하여 가독성을 유지합니다.

반응형 웹사이트의 구현 방법
1.유연한 레이아웃: %로 레이아웃 요소의 너비를 설정하고, 상대적인 크기 단위를 사용하여 화면 크기에 따라 자동으로 조절되도록 합니다.
2.미디어 쿼리 사용: CSS3의 미디어 쿼리를 활용하여 특정 화면 크기 범위에서 스타일을 수정합니다.
3.이미지 최적화: 이미지는 다양한 해상도와 크기로 제공하고, 이미지 소스 및 사이즈 속성을 활용하여 브라우저에게 최적의 이미지 선택을 맡깁니다.
반응형 웹사이트의 혜택
1.다양한 디바이스 지원: 스마트폰, 태블릿, 데스크탑 등 모든 디바이스에서 웹사이트를 원활하게 이용할 수 있습니다.
2.콘텐츠 관리 용이성: 하나의 코드베이스를 유지하므로 콘텐츠 업데이트와 유지보수가 효율적입니다.
3.SEO 향상: 검색 엔진에서 웹사이트를 더 높이 평가하고 검색 랭킹을 개선합니다.
4.고객 만족도 증가: 사용자 경험을 향상시켜 고객 만족도를 높이고 이탈률을 낮춥니다.

반응형 웹사이트는 모던 웹 디자인의 필수 요소로, 다양한 디바이스에서 최적의 사용자 경험을 제공하는데 도움을 줍니다. 이를 통해 기업은 더 많은 고객을 유치하고 온라인 프레젠스를 향상시킬 수 있습니다.